The history of Open Graph goes back to 2010 when Facebook introduced this tool. The idea of Facebook open graph protocol is to achieve integration between your website and Facebook. When you place Open Graph meta tags into the content of your Facebook page, you guarantee that these tags will help you to guide through the content when you share. To keep it simple, open graph helps to control what content shows when you share the post through Facebook.
For marketers, it becomes important to use them, as tags have a positive effect on the post clicks and convergence. Imagine that you made an image repost on Facebook and saw quite a different picture in comparison to the origin. Open Graph could help you solve this problem. Its main role is to optimize your Facebook page for better sharing.
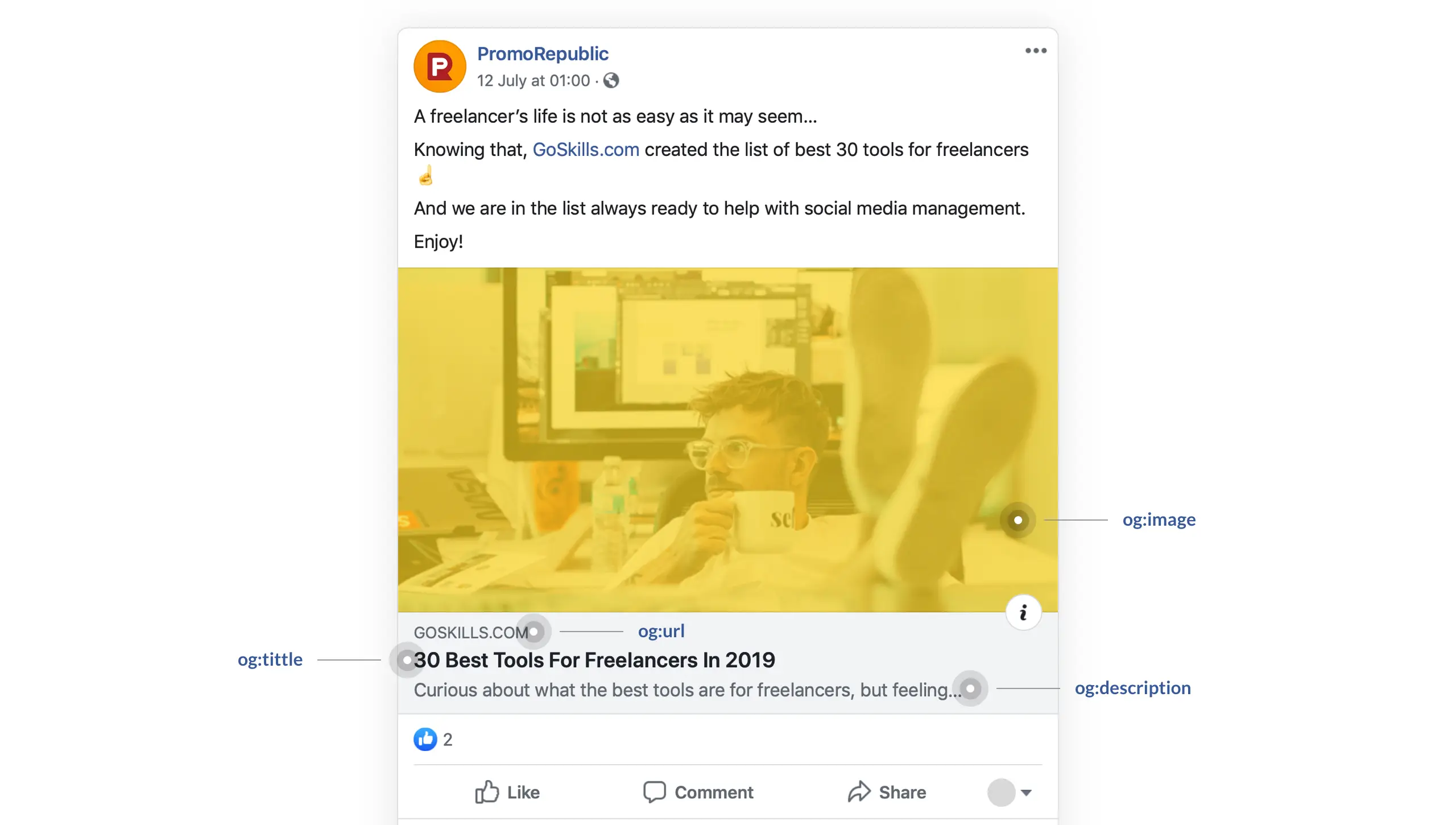
Let’s take a look at the example of an open graph to understand its structure. As you can see from the post above, there are many meta tags that provide different information concerning your Facebook posts.
For example:
og:title – the title of your post It will be the first to appear on your Facebook page. Remember it has to be compelling as it is the most eye-catching place in the post. The size of the title should be between 60 and 90 characters to display it correctly.
og:site name – the name of your site
og:description – several sentences about your post. Make them compelling, as they will serve as a guide for people who plan to read the post. Do not use more than 200 characters in description
og:image – it is one of the most interesting metadata as it helps the content to stand out. It is helpful for conversion rates. The most frequently recommended size for the picture is not more than 5MB.
How to Integrate Open Graph Meta Tags?
In a similar way as other metadata, the Open Graph tags have to appear at the head of HTML page. If you use WordPress you can just install special plugins to perform all the coding for you. You can choose from Facebook Plugin and WordPress Yoast, which are a few most popular ones.
If you do not manage the code, and do not work on WordPress, ask your developer to help on this issue. You can show him the Open Graph protocol as a good point to start.
Having implemented the metadata, a good idea is to examine the validity of the Open Graph tags you implemented. To do this, you can use the Facebook instrument called Sharing Debugger. The main advantage of this tool is its ability to check any errors. You can check how each of your tags looks like and adjust them if required. Another good thing about Sharing Debugger is its ability to clear your links history after any adjustment of open graphs, which guarantees the correction of each mistake.